Kiosk Interactive Screensavers
Redesign the kiosk walk-up screen to encourage users to interact with it

Project
Overview
When a customer walks up to a kiosk, the first thing they see is the screensaver. The screensaver has several purposes: attract customers, show advertisements for photo products that are available on the kiosk, and to upsell products.
Problem Statement
The existing screensaver is static, uninteresting, and fails to provide adequate instruction, resulting in customers not knowing what to do when they walk up to the kiosk.
Solution
-
Make the screensaver interactive.
-
Educate customers on features and services that the kiosk offers.
-
Add the ability to navigate to the product directly from the screensaver.
-
Inspire customers to create with professional videos and images.
Early Concepts
I picked our best-selling products for the screensavers. I played around with 3D, Animation, and videos. I'm trying to capture the customer's attention by using movement.



Old Screensaver
The old screensaver is static. There is a substantial number of visual clutter. All the mix of dark and bold colors makes it visually overwhelming. The ‘Tap to Start’ button is lost by other competing elements. The lack of visual hierarchy makes it hard to absorb information.

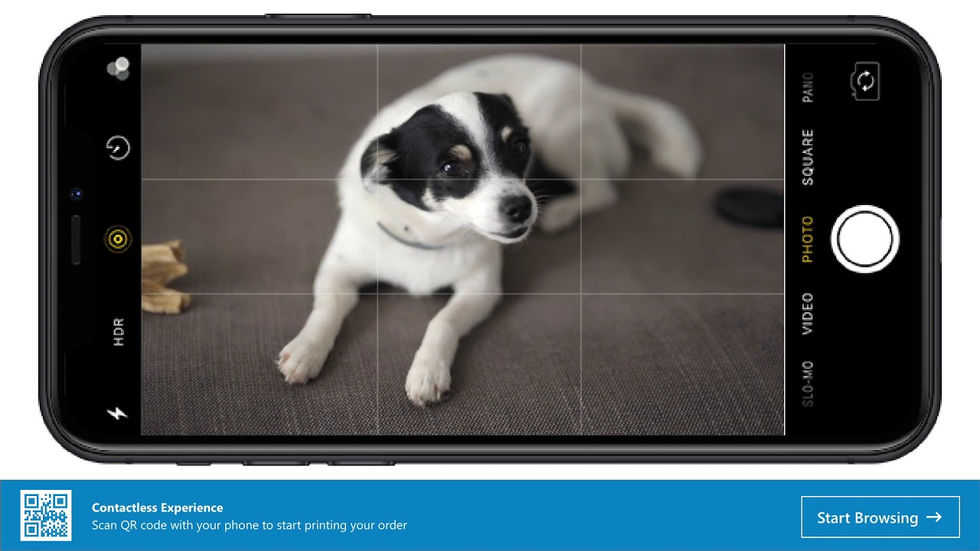
Redesigns
The simple layout gives focus to the product. Adding visual hierarchy makes reading the product information. I also added a button that takes the user directly to the product editor. So they don't have to browse for the product. I redesigned the Start Browsing Button to look more tappable. The animation offers a brief story that most people can relate to
Conclusion
These interactive screensavers are designed to attract more customers to engage with the kiosk and inspire them to create using professional videos and images, ultimately encouraging additional purchases.